Critical accessibility issues: aria roles and aria-label · Issue #3355 · JedWatson/react-select · GitHub

AVT1 <nav> sections must have unique labels specified with 'aria-label' or ' aria-labelledby' in tabs componenent · Issue #4381 · carbon-design-system/carbon · GitHub

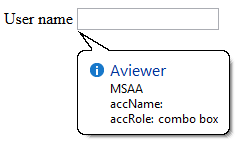
Aral Roca on Twitter: "TIP: You can create a tooltip with just CSS 🤩 - No extra HTML elements - No JavaScript involved - Reuse aria-label attribute Sandbox 👉 https://t.co/1jgbZ6hmQV #javascript #100DaysOfCode #
![Bug]: Expand all rows table header button shows the wrong aria-label · Issue #10254 · carbon-design-system/carbon · GitHub Bug]: Expand all rows table header button shows the wrong aria-label · Issue #10254 · carbon-design-system/carbon · GitHub](https://user-images.githubusercontent.com/4312305/145254645-00ec3219-1c37-450b-8831-4417a64277d3.png)
Bug]: Expand all rows table header button shows the wrong aria-label · Issue #10254 · carbon-design-system/carbon · GitHub

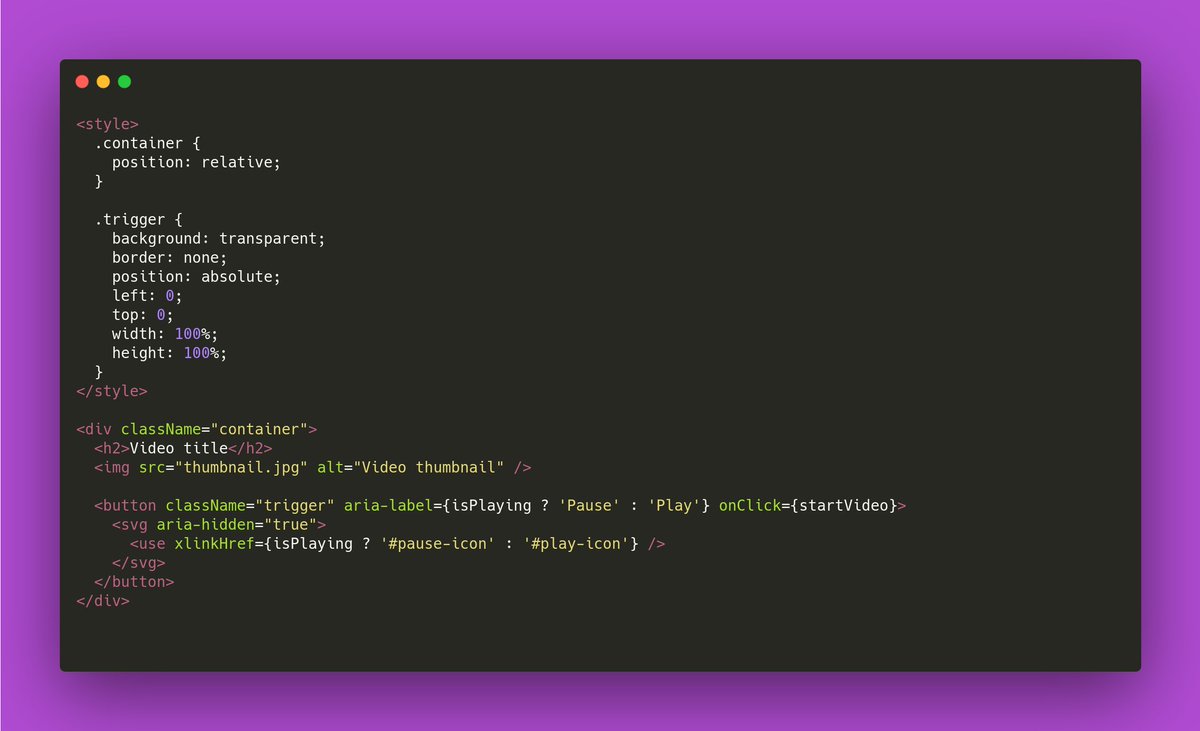
William IEHL on Twitter: "👌 Accessibility TIP 👌 Here is a better approach if you've been using a `div` with a `role=button` for, say, a custom container for embedded videos. #a11y, #developers

Source Code Screen. Programming Code. Writing Script. Programmer Editing Code Background Stock Photo - Image of html, function: 171571860

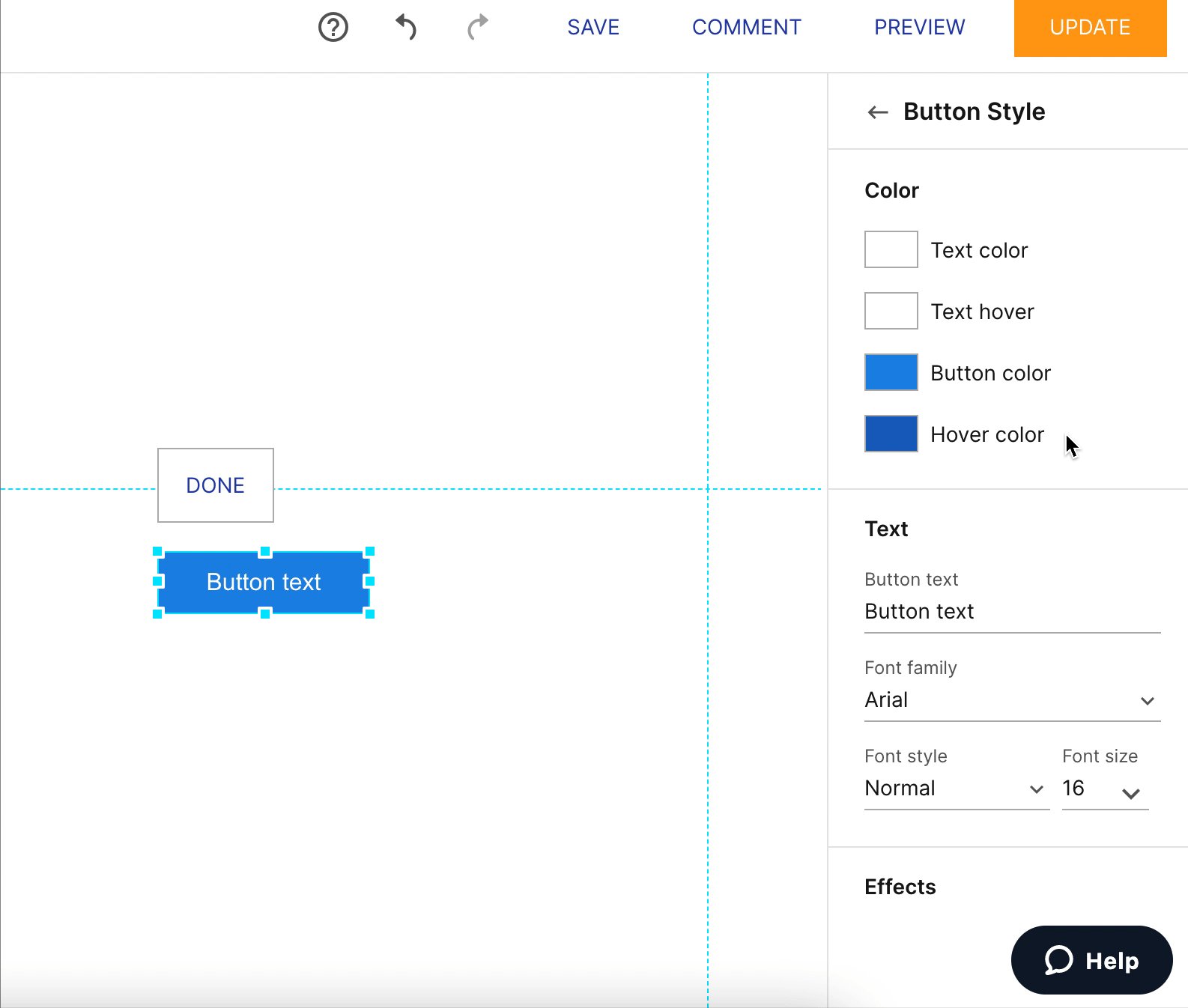
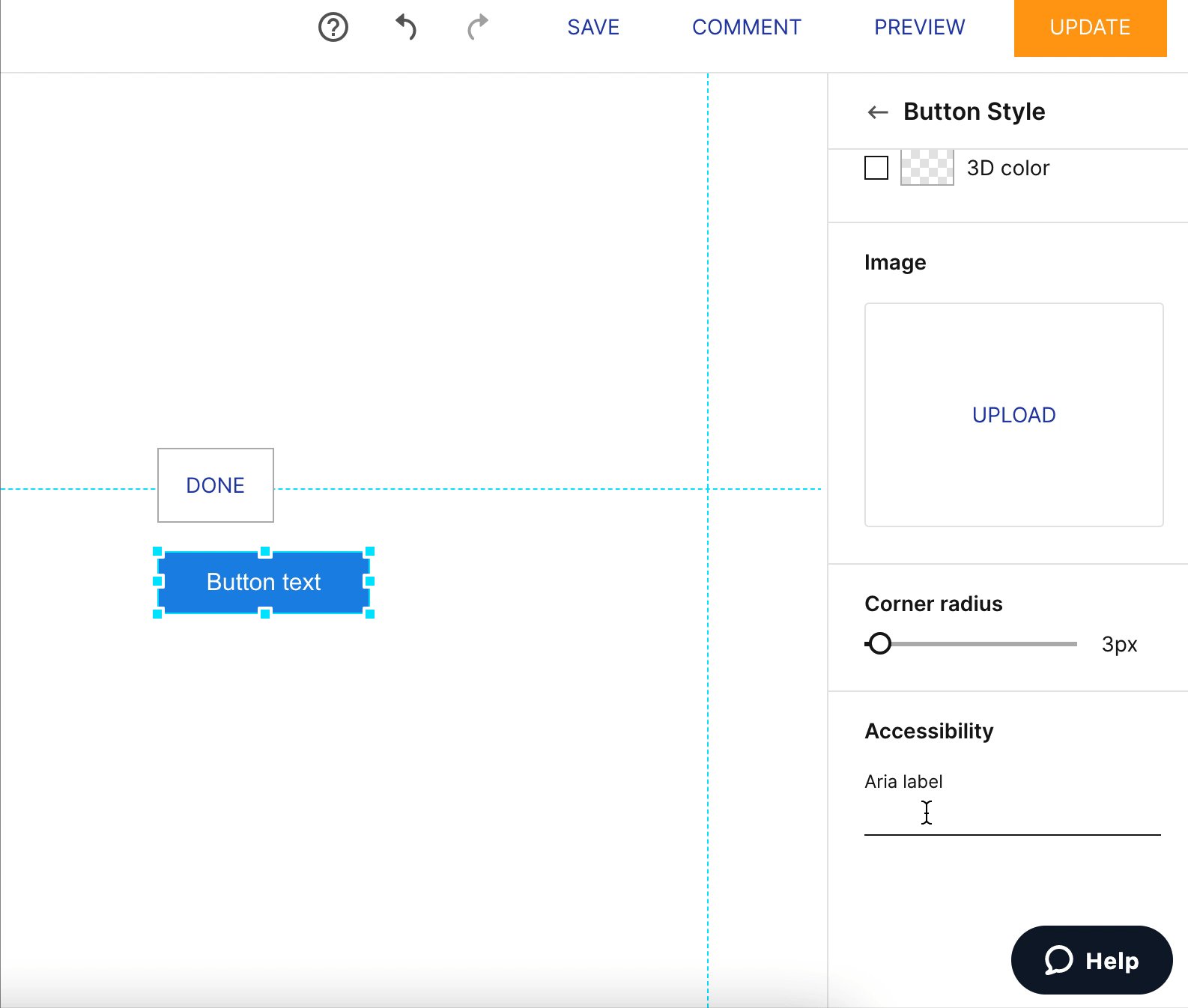
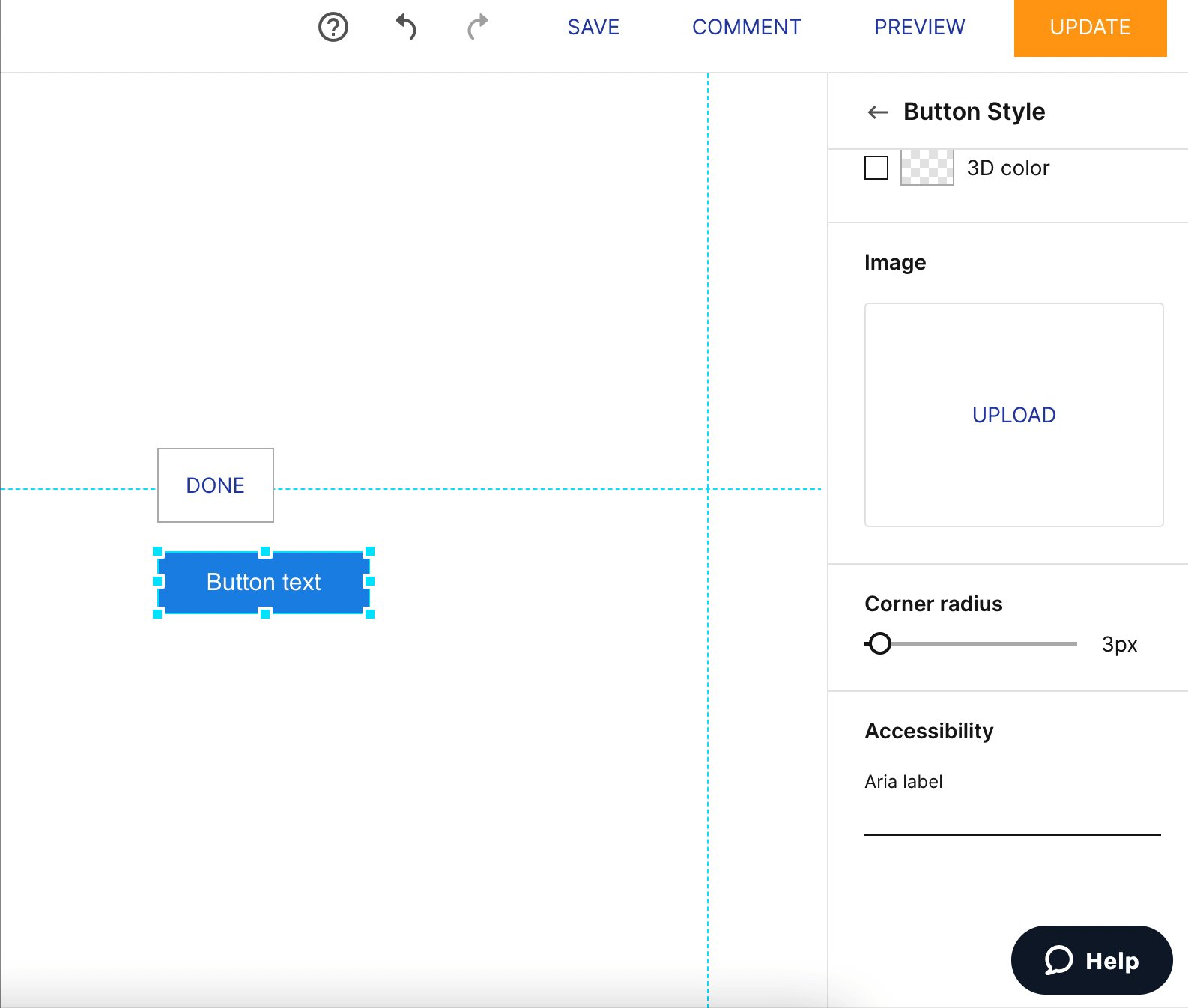
Audit: Important fixes for Performance, Accessibility and Best Practices for YOOtheme Pro 2 - YOOtheme Support
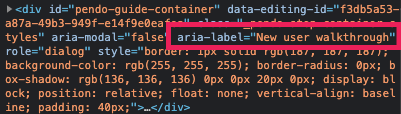
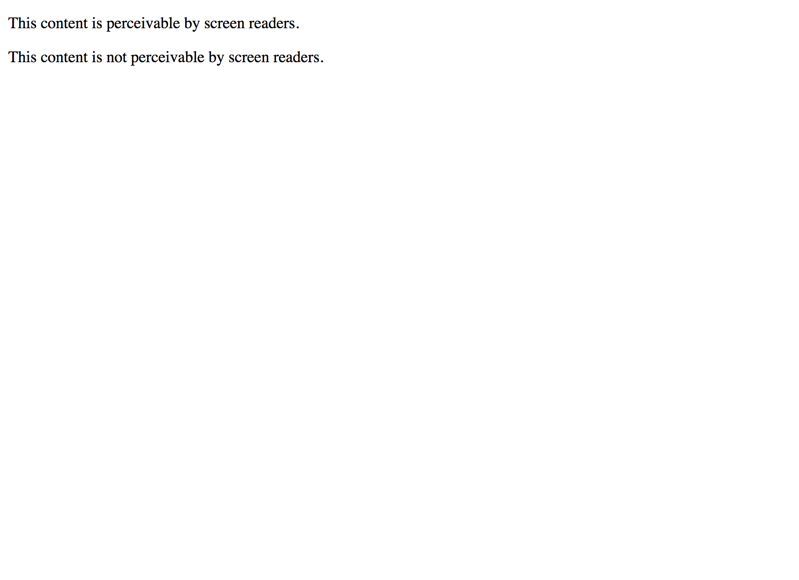
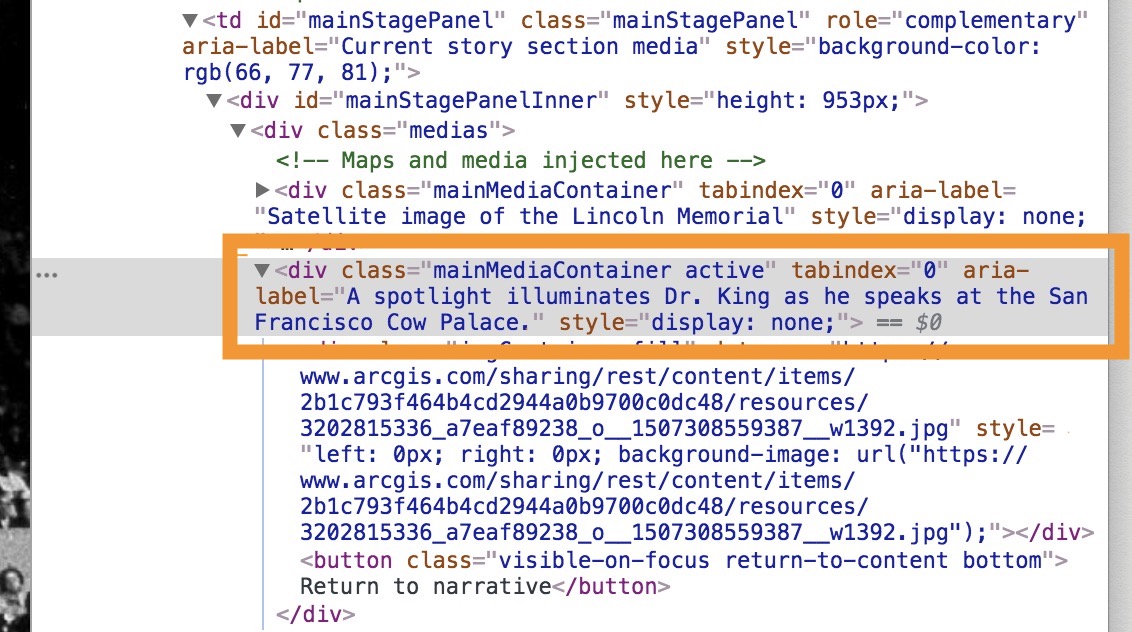
Decorative elements with a CSS background-image are reported as Meaningful when a nested element has an aria-label · Issue #696 · microsoft/accessibility-insights-web · GitHub